Mvapdg – assalamualaikum wr. wb.
Jumpa lagi nih teman – teman.. pada pada kesempatan kali ini, saya akan mencoba untuk melanjutkan postingan saya sebelum nya nih.. nah jika kalian ingin melihat postingan saya sebelumnya, kalian bisa KLIK DISINI ya.. pada postingan saya sebelumnya, saya telah membahas tentang tata cara untuk membuat sebuah toolbar... nah seperti yang sudah saya kaakan, saya akan melanjutkan postingan tersebut.. karena pada postingan kali ini saya akan menyempurnakannya.. yaitu dengan cara menambahakan sebuah menubar diatas toolbar tersebut...

Nah seperti pada postingan – postingan saya sebelumnya, saya masih menggunakan bahasa pemrograman python untuk membangun GUI ini dengan bantuan library PySide. Nah jika kalian belum menginstall PySide, kalian bisa menginstall PySide dan python di tutorial yang telah saya buat sebelumnya. Atau lebih mudahnya, kalian bisa KLIK DISINI. Nah setelah kalian mengistall python dan dan library PySide nya, maka sekarang waktunya kita mulai tutorial pembuatan GUI python dengan library PySide ini ya...
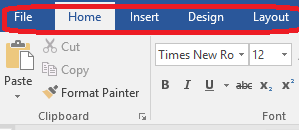
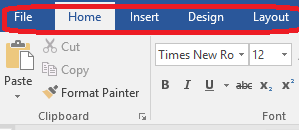
Menu bar ini dapat saya artikan sebagai deretan menu yang tersedia di dalam sebuah aplikasi. Namun umumnya, menu bar ini merupakan sebuah pengelompokan fungsi – fungsi yang bisa kita lakukan dalam sebuah aplikasi. Nah untuk lebih jelasnya, saya akan mencoba untuk memberikan contoh menu bar dari salah satu aplikasi. Yuk langsung saja kita lihat pada screenshoot di bawah ini...
Bagaimana ? sudah tidak asing lagi kan dengan screenshoot diatas ? ya.. saya ambil screenshoot diatas, dari aplikasi Microsoft word. Bisa kita lihat disana. Ada beberapa menu disana yang sudah saya screenshoot.. menu – menu tersebut adalah “file, Home, insert, Design, layout dan masih banyak lagi sebenarnya” nah menu – menu tersebutlah yang biasa kita sebut sebagai menubar. Dan bisa kita lihat. Di menu “home” terdapat banyak tombol dengan beraneka ragam fungsi. Yang biasa di sebut sebagai toolbar.
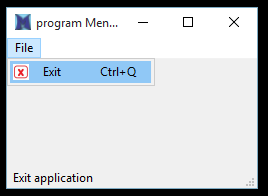
nah itu dia programnya... saya tarik lagi ucapan saya diatas.. mengenai code yang cukup pendek.. hehe.. karena bisa kita lihat sendiri pada metode “menubar”. Cukup banyak ya.. terdapat kurang lebih 8 baris code program untuk membuat menu bar ini.. hal tersebut wajar saja.. karena saya langsung membuat menubar sekaligus isi dari menu nya dan sekaligus aksinya juga.. jadi wajar dong kalo banyak.. hehe nah lalu bagaimana sih GUI hasil program ini ketika di jalan kan ? untuk menjawab pertanyaan tersebut, yuk langsung saja kita simak screenshoot nya di bawah ini...

Nah itu dia hasil screenshoot GUI hasil dari program diatas... cukup apik ya.. walaupun hanya sekedar GUI sederhana.. hehe nah selanjutnya saya akan mencoba untuk menjelaskan program diatas..yuk langsung saja simak penjelasan saya di bawah ini...
Nah itu dia penjelasan saya mengenai program yang saya bagikan diatas.. atau lebih tepatnya program untuk menambahkan menubar pada window. Semoga kalian bisa memahaminya dengan baik, mudah dan cepat tentunya. Selamat mecoba...
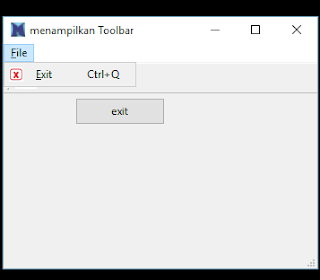
nah itu dia proramnya teman – teman.. cukup panjang ya.. maklum saja program tersebut sudah banyak sekali terdapat elemen – elemen tambahan mulai dari tutorial GUI pertama sampai tutorial yang sekarang. Lalu seperti apakah GUI window setelah program diatas kita jalan kan ? untuk mengetahui hal tersebut, yuk langsung saja kita simak screenshoot di bawah ini...

Nah itu dia tampilan GUI window dari program diatas.. bisa kita lihat pada gambar diatas. Disana sudah ada menu filenya ya.. dan setelah kita klik ada pilihan “exit” disana... sekarang program saya sudah mirip seperti aplikasi nih... hehe nah setelah kita melihat program beserta contoh hasil eksekusinya, maka selnjtnya saya akan mencoba untuk menjelaskan mengenai program yang sudah saya bagikan diatas.. yuk langsung saja kita simak penjalasan saya di bawah ini...
Nah itu dia teman – teman penjelasan saya mengenai program yang telah saya bagikan di atas.. semoga penjelasan saya tidak ngawur ya.. dan tentu saja semoga dapat di pahami dengan mudah dan cepat... jika kalian belum paham, silahkan baca berulang kali secara detail.. saya yakin nantinya pasti kalian akan paham.. namun, jika ada yang kurang jelas dan ada yang ingin kalian tanyakan, kalian bisa berkomentar di bawah postingan ini ya... atau kalian juga bisa menghubungi saya pada laman kontak kami yang telah saya sediakan di blog saya ini.. silahkan di cari ya...
Sekian dulu ya materi pada postingan kali ini... jangan lupa di share ke teman – teman kalian.. baik di sosial media maupun yang lainnya.. siapa tau bisa bermanfaat bagi yang lain... oke trimakasih ya sudah berkunjung dan membaca postingan saya kali ini... semoga bisa bermanfaat bagi pembelajaran kalian...terlebih bagi yang sudah share postingan sya.. saya samapaikan terimakasi bayak.. hehe
Wassalamualaikum wr. wb
Jumpa lagi nih teman – teman.. pada pada kesempatan kali ini, saya akan mencoba untuk melanjutkan postingan saya sebelum nya nih.. nah jika kalian ingin melihat postingan saya sebelumnya, kalian bisa KLIK DISINI ya.. pada postingan saya sebelumnya, saya telah membahas tentang tata cara untuk membuat sebuah toolbar... nah seperti yang sudah saya kaakan, saya akan melanjutkan postingan tersebut.. karena pada postingan kali ini saya akan menyempurnakannya.. yaitu dengan cara menambahakan sebuah menubar diatas toolbar tersebut...

Nah seperti pada postingan – postingan saya sebelumnya, saya masih menggunakan bahasa pemrograman python untuk membangun GUI ini dengan bantuan library PySide. Nah jika kalian belum menginstall PySide, kalian bisa menginstall PySide dan python di tutorial yang telah saya buat sebelumnya. Atau lebih mudahnya, kalian bisa KLIK DISINI. Nah setelah kalian mengistall python dan dan library PySide nya, maka sekarang waktunya kita mulai tutorial pembuatan GUI python dengan library PySide ini ya...
Apa itu Menu Bar ?
Nah, sebelum kita melangkah ke proses pembuatan Menu Bar ini, maka alangkah lebih baiknya jika kita membahas dulu tentang apa itu sebenarnya Menu Bar... ya saya takut malah ada yang belum tau mengenai statusbar itu sendiri.. akan sangat lucu kan jika kita mau belajar sesuatu, tapi malah tidak tau apa yang mau kita pelajari.. nah maka dari itu saya akan mencoba untuk menjelaskan mengenai menubar itu sendiri..Menu bar ini dapat saya artikan sebagai deretan menu yang tersedia di dalam sebuah aplikasi. Namun umumnya, menu bar ini merupakan sebuah pengelompokan fungsi – fungsi yang bisa kita lakukan dalam sebuah aplikasi. Nah untuk lebih jelasnya, saya akan mencoba untuk memberikan contoh menu bar dari salah satu aplikasi. Yuk langsung saja kita lihat pada screenshoot di bawah ini...
Bagaimana ? sudah tidak asing lagi kan dengan screenshoot diatas ? ya.. saya ambil screenshoot diatas, dari aplikasi Microsoft word. Bisa kita lihat disana. Ada beberapa menu disana yang sudah saya screenshoot.. menu – menu tersebut adalah “file, Home, insert, Design, layout dan masih banyak lagi sebenarnya” nah menu – menu tersebutlah yang biasa kita sebut sebagai menubar. Dan bisa kita lihat. Di menu “home” terdapat banyak tombol dengan beraneka ragam fungsi. Yang biasa di sebut sebagai toolbar.
Cara membuat toolbar pada window atau jendela GUI python menggunakan library PySide.
Nah setelah kita ketahui bersama tentang apa yang dimaksud dengan menubar, selanjutnya saya akan mencoba untuk memberikan code program untuk membuat menubar ini. sebenarnya caranya cukup mudah dan code programnya pun sangat simpel. Namun, karena kita tidak tau code programnya, maka hal tersebutlah yang membuatnya susah.. nah tanpa lama – lama lagi yuk langsung saja kita simak programnya di bawah ini...import sys
from PySide import QtGui
class membuatmenubar(QtGui.QMainWindow):
def __init__(self):
super(membuatmenubar, self).__init__()
self.jendela()
def jendela(self):
self.menubar()
self.setGeometry(300, 300, 250, 150)
self.setWindowIcon(QtGui.QIcon('D:\moham.jpg'))
self.setWindowTitle('program Menubar')
self.show()
def menubar(self) :
exitAction = QtGui.QAction(QtGui.QIcon('D:/exit.jpg'), '&Exit', self)
exitAction.setShortcut('Ctrl+Q')
exitAction.setStatusTip('Exit application')
exitAction.triggered.connect(self.close)
self.statusBar()
menubar = self.menuBar()
fileMenu = menubar.addMenu('&File')
fileMenu.addAction(exitAction)
app = QtGui.QApplication(sys.argv)
ex = membuatmenubar()
sys.exit(app.exec_())
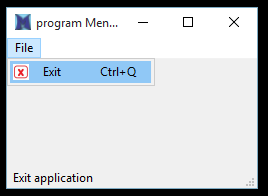
nah itu dia programnya... saya tarik lagi ucapan saya diatas.. mengenai code yang cukup pendek.. hehe.. karena bisa kita lihat sendiri pada metode “menubar”. Cukup banyak ya.. terdapat kurang lebih 8 baris code program untuk membuat menu bar ini.. hal tersebut wajar saja.. karena saya langsung membuat menubar sekaligus isi dari menu nya dan sekaligus aksinya juga.. jadi wajar dong kalo banyak.. hehe nah lalu bagaimana sih GUI hasil program ini ketika di jalan kan ? untuk menjawab pertanyaan tersebut, yuk langsung saja kita simak screenshoot nya di bawah ini...

Nah itu dia hasil screenshoot GUI hasil dari program diatas... cukup apik ya.. walaupun hanya sekedar GUI sederhana.. hehe nah selanjutnya saya akan mencoba untuk menjelaskan program diatas..yuk langsung saja simak penjelasan saya di bawah ini...
import sys //ini digunakan untuk
mengimpor sys
from PySide import QtGui
//ini digunakan untuk mengimpor QtGui
dari library PySide.
class membuatmenubar(QtGui.QMainWindow):
//ini merupakan class yang saya buat untuk membuat sebuah GUI. Yang saya beri
nama “membuatmenubar”.
def
__init__(self):
//ini merupakan sebuah metode yang akan secara otomatis di jalan kan
ketika kita memanggil class “memuatmenubar”.
super(membuatmenubar,
self).__init__() //ini merupakan pembuatan class ini
menjadi sebuah GUI
self.jendela() //ini digunakan untuk memanggil metode
“jendela” yang berada di bawah.
def
jendela(self): //nah ini merupakan metode yang berisi
code program untuk membuat komponen – komponen GUI window kita.
self.menubar() //code ini digunakan untuk memanggil
metode “menubar”
self.setGeometry(300, 300, 250, 150)
//ini
digunakan untuk mengatur ukuran window GUI yang akan tampil nantinya.
self.setWindowIcon(QtGui.QIcon('D:\moham.jpg’))
//ini digunakan untuk mengubah icon dari window kita. Silah kan ubah tulisan
bertanda merah tersebut dengan lokasi foto kalian. Dan harus berekstensi JPG.
self.setWindowTitle('program Menubar')
//ini digunakan untuk mengubah judul
window kita. Saya membuat nama programnya dengan naman “program Menubar”. Temtu
kalian bisa mengubahnya sesuai keinginan kalian.
self.show()
//ini digunakan untuk menampilkan GUI window yang sudah kita buat tadi.
def
menubar(self) : //ini merupakan metode yang saya buat
untuk menampung elemen – elemen atau code program untuk membuat menubar. Nama
metodenya adalah “menubar”.
exitAction =
QtGui.QAction(QtGui.QIcon('D:/exit.jpg'), '&Exit', self) //digunakan untuk membuat menu pilihan setelah
kita klik menu bar nya. Pilihan tersebut saya kasi nama “exit” dengan icon
“D:/exit.jpg”. kalian bisa mengubah nama pilihannya sesuai kalian. Lalu iconnya
juga wajib Anda ganti dengan lokasi file JPG kalian. Dan harus JPG ya..
exitAction.setShortcut('Ctrl+Q') // ini digunakan untuk
menambahkan shortcut.
exitAction.setStatusTip('Exit application')
//ini digunakan untuk menentukan teks yang akan di tampilkan pada status bar.
Ketika kursor menyentuh pilihan ini nantinya
exitAction.triggered.connect(self.close)
//ini digunakan untuk menambahkan aksi atau perintah ketika pilihannya di klik.
Karena saya membuat pilihan “exit” maka perintah yang saya buat adalah perintah
keluar dari window. Atau mengakhiri running program tersebut
self.statusBar() //ini digunakan untuk menampikan semua
kegiatan aplikasi pada status bar.
menubar = self.menuBar() //ini merupakan proses
pembuatan variabel “menubar” untuk menampung “self.menubar()”
fileMenu = menubar.addMenu('&File')
//ini digunakan untuk memasukkan menu “file” ke dalam GUI windownya.
fileMenu.addAction(exitAction) //ini digununakan untuk
menambah sebuah perintah.
app = QtGui.QApplication(sys.argv) //ini merupakan code wajib yang harus ada
jika kita mebangun GUI pada python dan yang menggunakan PySide.
ex = membuatmenubar()
//code ini digunakan untuk memanggil class “membuatmenubar” yang sudah kita buat
diatas tadi.
sys.exit(app.exec_())//ini
merupakan code wajib yang harus ada jika kita mebangun GUI pada python dan yang
menggunakan PySide.
Nah itu dia penjelasan saya mengenai program yang saya bagikan diatas.. atau lebih tepatnya program untuk menambahkan menubar pada window. Semoga kalian bisa memahaminya dengan baik, mudah dan cepat tentunya. Selamat mecoba...
Menambahkan Menu bar di window GUI PySide yang telah saya bagikan pada postingan sebelumnya.
Nah, setelah kita belajar cara menambahkan menubar, makas selanjutna saya akan mengajak Anda menambahkan menubar pada program yang sudah saya bagikan pada postingan sebelumnya. Silahkan KLIK DISINI untuk melihat postingan saya yang sebelumnya... jadi karena postingas saya ini bersifat continue atau berkelanjutan, maka saya akan selalu menambahkan setiap elemen yang saya bahas pada program yang telah saya posting sebelumnya.. nah tanpa lama – lama lagi, yuk langsung saja kita simak programnya di bawah ini..import sys
from PySide import QtGui, QtCore
class penampilMenubar(QtGui.QMainWindow):
def __init__(self):
super(penampilMenubar, self).__init__()
self.jendela()
def jendela(self):
self.resize(250, 150)
self.button()
self.ditengahkan()
self.toolbar()
self.menubar()
self.statusBar().showMessage('ini yang namanya status bar..')
self.setWindowTitle('menampilkan menubar')
self.setWindowIcon(QtGui.QIcon('D:\moham.jpg'))
self.setGeometry(300, 300, 350, 250)
self.show()
def button(self) :
tombol = QtGui.QPushButton('exit', self)
tombol.setToolTip('inilah tombolnya')
tombol.move(80, 60)
tombol.clicked.connect(QtCore.QCoreApplication.instance().quit)
def ditengahkan(self):
posisi = self.frameGeometry()
tengah = QtGui.QDesktopWidget().availableGeometry().center()
posisi.moveCenter(tengah)
def toolbar(self) :
tombol = QtGui.QAction(QtGui.QIcon('D:\exit.jpg'), 'ingin keluar ?', self)
tombol.triggered.connect(self.close)
self.tombolKeluar = self.addToolBar('exit')
self.tombolKeluar.addAction(tombol)
def menubar(self) :
exitAction = QtGui.QAction(QtGui.QIcon('D:/exit.jpg'), '&Exit', self)
exitAction.setShortcut('Ctrl+Q')
exitAction.setStatusTip('Exit application')
exitAction.triggered.connect(self.close)
self.statusBar()
menubar = self.menuBar()
fileMenu = menubar.addMenu('&File')
fileMenu.addAction(exitAction)
app = QtGui.QApplication(sys.argv)
ex = penampilMenubar()
sys.exit(app.exec_())
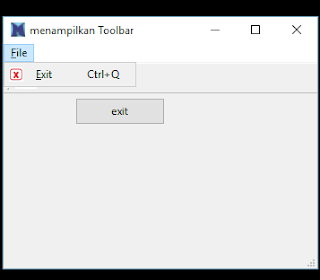
nah itu dia proramnya teman – teman.. cukup panjang ya.. maklum saja program tersebut sudah banyak sekali terdapat elemen – elemen tambahan mulai dari tutorial GUI pertama sampai tutorial yang sekarang. Lalu seperti apakah GUI window setelah program diatas kita jalan kan ? untuk mengetahui hal tersebut, yuk langsung saja kita simak screenshoot di bawah ini...

Nah itu dia tampilan GUI window dari program diatas.. bisa kita lihat pada gambar diatas. Disana sudah ada menu filenya ya.. dan setelah kita klik ada pilihan “exit” disana... sekarang program saya sudah mirip seperti aplikasi nih... hehe nah setelah kita melihat program beserta contoh hasil eksekusinya, maka selnjtnya saya akan mencoba untuk menjelaskan mengenai program yang sudah saya bagikan diatas.. yuk langsung saja kita simak penjalasan saya di bawah ini...
import sys //ini digunakan untuk mengimpor sys
from PySide import QtGui, QtCore
//ini saya gunakan untuk mengimpor QtGui dan QtCore dari library PySide.
class penampilMenubar(QtGui.QMainWindow):
//ini merupakan sebuah class untuk membuat sebuah GUI nantinya.. dan saya
memberi nama class nya dengan nama “penampilMenubar”.
def
__init__(self): //ini merupakan metode yang akan secara
otomatis di jalankan ketika kalian memanggil class “menampilkan _tombol”.
super(penampilMenubar, self).__init__()
// ini untuk membuat class ini menjadi sebuah GUI.
self.jendela() //ini digunakan untuk memanggil metode
yang bernama jendela. Yang berada di bawah ini.
def
jendela(self): //ini merupakan metode yang saya gunakan
untuk membuat sebuah window.
self.resize(250, 150) //ini digunakan untuk
mengatur ukuran dari window yang akan saya buat.
self.button() //ini merupakan pemanggilan metode
“button”.
self.ditengahkan() //nah ini digunakan untuk memanggil
metode “ditengahkan” yang berisi perintah untuk membuat windownya berada di
tengah.
self.toolbar() //code ini digunakan untuk memanggil
metode “toolbar”.
self.menubar() //code ini digunakan untuk memanggil
metode “menubar”
self.statusBar().showMessage('ini yang namanya status bar..') //ini lah yang digunakan untuk menambahkan
statusbar dibawah window kita. Saya menambahkan status bar dengan pesan “ini
yang namanya status bar..”. tentu kalian bisa mengubanya sesuka hati kalian...
self.setWindowTitle('menampilkan Menubar') //untuk mengubah judul dari window yang akan
kita tampilkan dengan judul “menampilkan menubar”. Kalian juga bisa mengubah
judulnya dengan judul sesuka kalian.
self.setWindowIcon(QtGui.QIcon('D:\moham.jpg'))
ini saya gunakan untuk memasang icon dari window nya. Kalian bisa merubahnya
sesuai kemauan kalian dengan cara mengganti teks warna merah tersebut dengan
lokasi foto yang akan kalian jadikan sebagai icon. Dan harus berformat jpg
ya...
self.setGeometry(300, 300, 350, 250)
//ini digunakan untuk mengubah ukuran window yang akan kita tampilkan
nantinya....
self.show() //ini digunakan untuk menampilkan window
yang sudah kita buat tadi. Maksudnya akan ditampilkan ketika program ini di
jalankan.
def
button(self) : //ini merupakan sebuah metode yang saya
isi dengan program untuk membuat button.
tombol = QtGui.QPushButton('exit', self)
//ini merupakan code program dengan perintah untuk membuat sebuah tombol dengan
nama exit.
tombol.setToolTip('inilah tombolnya') //code ini saya gunakan
agar saat pointer menyentuh tombol yang kita buat, maka akan menampilkan sebuah
tulisan “ini tombolnya”
tombol.move(80, 60) //ini saya gunakan untuk memindah tombol
yang sudah saya buat tadi.
tombol.clicked.connect(QtCore.QCoreApplication.instance().quit)
//ini saya gunakan untuk membuat tombol nya memiliki perintah. Yaitu untuk
keluar dari window atau mengakhiri run programnya.
self.toolbar() //code in digunakan untuk memanggil class
“toolbar”.
def
ditengahkan(self):
//ini merupakan fungsi atau metode yang menjadi inti dari postingan ini.
didalam metode ini memiliki program yang berfungsi untuk membuat windownya
berada di tengah layar kita.
posisi = self.frameGeometry()
//ini digunakan untuk mendapatkan ukuran frame dari window atau jendela kita.
Yang sudah saya tampung dalam variabel “posisi”.
tengah = QtGui.QDesktopWidget().availableGeometry().center()
//ini saya gunakan untuk mendapatkan nilai atau titik tengah dari layar kita.
Dan sudah saya tampung nilainya di dalam variabel “tengah”.
posisi.moveCenter(tengah) //code ini merupakan perintah untuk
memindahkan window kita ke titik tengah layar kita.
def
toolbar(self) : //metode ini digunakan untuk menampung
code – code yang akan membuat sebuah toolbar.
tombol = QtGui.QAction(QtGui.QIcon('D:\exit.jpg'),
'ingin keluar ?', self) //code ini digunakan untuk membuat sebuah
“toolbar” dengan nama “ingin keluar”. Dan saya memberi icon dengan file yang
ada di drive D saya.. naman file nya adalah “exit.jpg”. tentu kalian harus
mengubah tulisan berwarna merah diatas menjadi lokasi gambar yang telah Anda
persiapkan sebelumnya.
tombol.triggered.connect(self.close) //code ini
berfungsi untuk menambahkan aksi atau perintah saat kita klik tombol
toolbarnya. Dan karena tool bar yang saya buat merupakan toolbar exit, maka
saya memberi perintah tombol ini untuk menutup window nya.
self.tombolKeluar = self.addToolBar('exit')
//code ini digunakan untuk memasang toolbarnya.
self.tombolKeluar.addAction(tombol) //dan ini untuk menerapkan
perintah yang sudah kita buat tadi.
def
menubar(self) : //ini merupakan metode yang saya buat
untuk menampung elemen – elemen atau code program untuk membuat menubar. Nama
metodenya adalah “menubar”.
exitAction =
QtGui.QAction(QtGui.QIcon('D:/exit.jpg'), '&Exit', self) //digunakan untuk membuat menu pilihan
setelah kita klik menu bar nya. Pilihan tersebut saya kasi nama “exit” dengan
icon “D:/exit.jpg”. kalian bisa mengubah nama pilihannya sesuai kalian. Lalu
iconnya juga wajib Anda ganti dengan lokasi file JPG kalian. Dan harus JPG ya..
exitAction.setShortcut('Ctrl+Q') // ini digunakan untuk
menambahkan shortcut.
exitAction.setStatusTip('Exit application')
//ini digunakan untuk menentukan teks yang akan di tampilkan pada status bar.
Ketika kursor menyentuh pilihan ini nantinya
exitAction.triggered.connect(self.close)
//ini digunakan untuk menambahkan aksi atau perintah ketika pilihannya di klik.
Karena saya membuat pilihan “exit” maka perintah yang saya buat adalah perintah
keluar dari window. Atau mengakhiri running program tersebut
self.statusBar() //ini digunakan untuk menampikan semua
kegiatan aplikasi pada status bar.
menubar = self.menuBar() //ini merupakan proses
pembuatan variabel “menubar” untuk menampung “self.menubar()”
fileMenu = menubar.addMenu('&File')
//ini digunakan untuk memasukkan menu “file” ke dalam GUI windownya.
fileMenu.addAction(exitAction) //ini digununakan untuk
menambah sebuah perintah.
app = QtGui.QApplication(sys.argv) // ini merupakan code wajib yang harus ada.
ex = penampilMenubar()
//ini digunakan untuk memanggil class “penampilMenubar”.
sys.exit(app.exec_())
//ini merupakan bagian dari code yang harus ada.
Nah itu dia teman – teman penjelasan saya mengenai program yang telah saya bagikan di atas.. semoga penjelasan saya tidak ngawur ya.. dan tentu saja semoga dapat di pahami dengan mudah dan cepat... jika kalian belum paham, silahkan baca berulang kali secara detail.. saya yakin nantinya pasti kalian akan paham.. namun, jika ada yang kurang jelas dan ada yang ingin kalian tanyakan, kalian bisa berkomentar di bawah postingan ini ya... atau kalian juga bisa menghubungi saya pada laman kontak kami yang telah saya sediakan di blog saya ini.. silahkan di cari ya...
Sekian dulu ya materi pada postingan kali ini... jangan lupa di share ke teman – teman kalian.. baik di sosial media maupun yang lainnya.. siapa tau bisa bermanfaat bagi yang lain... oke trimakasih ya sudah berkunjung dan membaca postingan saya kali ini... semoga bisa bermanfaat bagi pembelajaran kalian...terlebih bagi yang sudah share postingan sya.. saya samapaikan terimakasi bayak.. hehe
Wassalamualaikum wr. wb
ConversionConversion EmoticonEmoticon