BelajarPython - Assalamualaikum wr. wb.
Jumpa lagi temen - temen.. Pada kesempatan kali ini saya akan mencoba melanjutkan atau mengupdate fitur dari applikasi yang sudah saya buat dan saya posting sebelumnya.. Jika kalian melewatkan postingan saya yang sebelumnya, KALIAN BISA KLIK DISINI untuk melihatnya... Hehe Yuk langsung saja kita simak sama - sama postingan saya kali ini.. Let’s check it out temen - temen....
Jadi, dengan adanya fitur baru ini, saya harap memudahkan dalam proses penggunaan.. Walaupun nantinya gk akan di pakai secara serius juga.. Hehe.. Ya maklum saja.. Kita kan hanya belajar untuk membuat aplikasi sederhana.. hehe
Oya perlu kalian ketahui lagi ya.. Aplikasi ini merupakan aplikasi versi ketiga.. Dan ada beberapa versi penerusnya... untuk melihat perkembangan tiap versinya, kalian BISA KLIK DISINI.
Oya perlu kalian ketahui lagi.. Modul untuk membuat tampilan jam ini, saya menggunakan full tkinter ya... Unuk sekedar belajar atau membaca mengenai tkinter ini, kalian BISA KLIK DISINI. Nah untuk lebih jelas, simak penjabaran spesifikasi berikut ini ya temen - temen....
Kalian juga bisa membuat code program ini menjadi file aplikasi loh.. iya file aplikasi seperti "exe" itu loh.. sehingga, nantinya kita cukup klik dua kali saja untuk menjalankan aplikasi ini... tanpa perlu repot - repot membuka nya di IDLE atau IDE python.. nah seperti apa caranya? cukup mudah kok.. dan saya juga sudah membuatkan tutorialnya.. untuk kalian yang menggunakan windows, KALIAN BISA KLIK DISINI ya temen - temen.. atau jika pada link pertama terlalu rumit, KALIAN BISA MENCOBA CARA INI ya.... dan bagi pengguna linux ? tenang saja.. bisa juga kok membuat file executable nya.. untuk melihat tutorialnya, KALIAN BISA KLIK DISINI temen - temen...
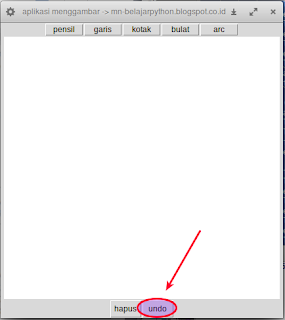
Nah itu dia temen - temen code program nya.. Jika dibandingkan code versi sebelumnya, code aplikasi menggambar versi 3 ini memiliki penambahan baris code program yang sangat minimalis.. Walaupun saya telah menambahkan fitur yang cukup berguna yaitu undo... nah lalu sepertii apa ya temen - temen tampilan yang akan di hasilkan dari code program di atas? Nah, biar gak penasaran, langsung saja di simak gambar yang ada di bawah ini ya...
Nah itu dia temen - temen hasil dari code program di atas.. Gimana ? Masih sama ya tampilannya dengan versi sebelumnya.. Bedanya hanya menambah satu tombol untuk menjalankan perintah ‘undo’ nya saja.. Hehe...
Oya, Kalian juga bisa membuat code program ini menjadi file aplikasi loh.. iya file aplikasi seperti "exe" itu loh.. sehingga, nantinya kita cukup klik dua kali saja untuk menjalankan aplikasi ini... tanpa perlu repot - repot membuka nya di IDLE atau IDE python.. nah seperti apa caranya? cukup mudah kok.. dan saya juga sudah membuatkan tutorialnya.. untuk kalian yang menggunakan windows, KALIAN BISA KLIK DISINI ya temen - temen.. atau jika pada link pertama terlalu rumit, KALIAN BISA MENCOBA CARA INI ya.... dan bagi pengguna linux ? tenang saja.. bisa juga kok membuat file executable nya.. untuk melihat tutorialnya, KALIAN BISA KLIK DISINI temen - temen...
nah itu dia temen - temen penjelasan dari code program diatas.. Semoga penjelasan yang sudah saya berikan tadi dapat sedikit membantu penjelasan code program untuk membuat aplikasi menggambar versi yang ketiga pada postingan kali ini ya...
Kalian juga bisa membuat code program ini menjadi file aplikasi loh.. iya file aplikasi seperti "exe" itu loh.. sehingga, nantinya kita cukup klik dua kali saja untuk menjalankan aplikasi ini... tanpa perlu repot - repot membuka nya di IDLE atau IDE python.. nah seperti apa caranya? cukup mudah kok.. dan saya juga sudah membuatkan tutorialnya.. untuk kalian yang menggunakan windows, KALIAN BISA KLIK DISINI ya temen - temen.. atau jika pada link pertama terlalu rumit, KALIAN BISA MENCOBA CARA INI ya.... dan bagi pengguna linux ? tenang saja.. bisa juga kok membuat file executable nya.. untuk melihat tutorialnya, KALIAN BISA KLIK DISINI temen - temen...
Dan itu dia temen - temen cara untuk membuat aplikasi menggambar versi ketiga nya.. Semoga apa yang telah saya sampaikan di atas dapat memberikan manfaat bagi kalian yaa... Dan tentu saja saya harap dapat menjadikan referensi untuk membuat sebuah produk atau untuk belajar python..
Oke sampai disini dulu ya temen - temen bahasan pada postingan saya kali ini,, jangan lupa baca tutorial menarik lainnya ya.. Dan jangan lupa berkomentar atau berikan masukan atau kritikan kalian ya... Terimakasih.. Sampai jumpa di tutorial yang lainnya ya...
Wassalamualaikum wr.wb.
Jumpa lagi temen - temen.. Pada kesempatan kali ini saya akan mencoba melanjutkan atau mengupdate fitur dari applikasi yang sudah saya buat dan saya posting sebelumnya.. Jika kalian melewatkan postingan saya yang sebelumnya, KALIAN BISA KLIK DISINI untuk melihatnya... Hehe Yuk langsung saja kita simak sama - sama postingan saya kali ini.. Let’s check it out temen - temen....
Pengenalan aplikasi yang akan kita buat.
Oke saya jelaskan lagi lebih rinci lagi ya aplikasi yang akan kita buat kali ini.. Jadi, aplikasi yang akan kita buat kali ini adalah aplikasi menggambar versi yang ketiga.. Dimana telah saya tambah satu fitur yang sangat berguna.. Sehingga memudahkan dalam penggunaan.. Dimana pada versi yang pertama hanya dapat menggores-goreskan kursor seperti pensil, dan pada versi yang kedua ini, kita bisa menggambar lingkaran, kotak dan yang lainnya dan untuk versi yang akan saya bahas kali ini, yaitu versi 3, akan ada fitur undo disini.. Yang tentu saja akan cukup berguna...Jadi, dengan adanya fitur baru ini, saya harap memudahkan dalam proses penggunaan.. Walaupun nantinya gk akan di pakai secara serius juga.. Hehe.. Ya maklum saja.. Kita kan hanya belajar untuk membuat aplikasi sederhana.. hehe
Oya perlu kalian ketahui lagi ya.. Aplikasi ini merupakan aplikasi versi ketiga.. Dan ada beberapa versi penerusnya... untuk melihat perkembangan tiap versinya, kalian BISA KLIK DISINI.
Spesifikasi dan fitur aplikasi menggambar v.3 tkinter python.
Oya perlu kalian ketahui lagi.. Modul untuk membuat tampilan jam ini, saya menggunakan full tkinter ya... Unuk sekedar belajar atau membaca mengenai tkinter ini, kalian BISA KLIK DISINI. Nah untuk lebih jelas, simak penjabaran spesifikasi berikut ini ya temen - temen....
| Nama | : mn-paint 3.0 |
| Versi | : 3.0 |
| Platform | : Python 3.x |
| Modul | : Tkinter |
| Baris Code | : kurang lebih 155 baris code program. |
| Fitur | : menggambar dan Undo. |
| syarat menjalankan | : install python 3.x, punya editor teks atau IDE. |
| Cara menjalankan | : install python 3, copy dan paste code program pada editor atau IDE, simpan dalam file python(ekstensi .py), lalu jalankan. |
Kalian juga bisa membuat code program ini menjadi file aplikasi loh.. iya file aplikasi seperti "exe" itu loh.. sehingga, nantinya kita cukup klik dua kali saja untuk menjalankan aplikasi ini... tanpa perlu repot - repot membuka nya di IDLE atau IDE python.. nah seperti apa caranya? cukup mudah kok.. dan saya juga sudah membuatkan tutorialnya.. untuk kalian yang menggunakan windows, KALIAN BISA KLIK DISINI ya temen - temen.. atau jika pada link pertama terlalu rumit, KALIAN BISA MENCOBA CARA INI ya.... dan bagi pengguna linux ? tenang saja.. bisa juga kok membuat file executable nya.. untuk melihat tutorialnya, KALIAN BISA KLIK DISINI temen - temen...
Code program untuk membuat aplikasi menggambar v.3 tkinter python.
Nah biar tidak lama - lama penasaran, yuk langsung saja simak sama - sama code program untuk membuat aplikasi menggambar ini... Silahkan di simak di bawah ini ya temen - temen.. Let’s check it out...from tkinter import *
from PIL import Image, ImageDraw, ImageTk
from tkinter.colorchooser import askcolor
from tkinter import ttk, filedialog
from tkinter import Frame
class ImageGenerator():
def __init__(self, parent, *kwargs):
self.framekanvas = Frame(parent)
self.frameTombol = Frame(parent)
self.frameWarna = Frame(parent)
self.parent = parent
self.sizex = 420
self.sizey = 400
self.b1 = "tidakDiKlik"
self.xold = None
self.yold = None
self.koordinat = []
self.yangLama = None
self.pilihan = IntVar()
self.warnaFill = StringVar()
self.warnaFill.set('yellow')
self.tag = 1
self.tampungTag = []
self.warna = StringVar()
self.warna.set('red')
self.ukuran = IntVar()
self.ukuran.set(3)
self.buatTombol()
self.buatTempatMenggambar()
self.tempatTombolWarna()
def buatTempatMenggambar(self):
self.tempatMenggambar = Canvas(self.framekanvas, width=self.sizex, height=self.sizey, bg='white')
self.tempatMenggambar.grid(row=0, column=0)
self.framekanvas.pack()
def menggambarDgPensil(self):
self.tempatMenggambar.unbind("<Button-1>")
self.tempatMenggambar.unbind("<B1-Motion>")
self.tempatMenggambar.unbind("<ButtonRelease-1>")
self.tempatMenggambar.bind("<Motion>", self.pembuatGaris)
self.tempatMenggambar.bind("<ButtonPress-1>", self.jikaDilepas)
self.tempatMenggambar.bind("<ButtonRelease-1>", self.jikaDiKlik)
def menggambarBentuk(self):
self.tempatMenggambar.unbind("<Motion>")
self.tempatMenggambar.unbind("<ButtonPress-1>")
self.tempatMenggambar.unbind("<ButtonRelease-1>")
self.tempatMenggambar.bind("<Button-1>", self.onclick_handler)
self.tempatMenggambar.bind("<B1-Motion>", self.mouse_move)
self.tempatMenggambar.bind("<ButtonRelease-1>", self.onrelease_handler)
def buatTombol(self):
Radiobutton(self.frameTombol, text='pensil', indicatoron=0, width=5, padx=10, variable=self.pilihan,relief='flat', value='1', command=self.menggambarDgPensil).pack(side=LEFT)
Radiobutton(self.frameTombol, text='garis', indicatoron=0, width=5, padx=10, variable=self.pilihan,relief='flat', value='2', command=self.menggambarBentuk).pack(side=LEFT)
Radiobutton(self.frameTombol, text='kotak', indicatoron=0, width=5, padx=10, variable=self.pilihan,relief='flat', value='3', command=self.menggambarBentuk).pack(side=LEFT)
Radiobutton(self.frameTombol, text='bulat', indicatoron=0, width=5, padx=10, variable=self.pilihan,relief='flat', value='4', command=self.menggambarBentuk).pack(side=LEFT)
Radiobutton(self.frameTombol, text='arc', indicatoron=0, width=5, padx=10, variable=self.pilihan,relief='flat', value='5', command=self.menggambarBentuk).pack(side=LEFT)
self.frameTombol.pack()
def tempatTombolWarna(self):
self.tombolHapus = Button(self.frameWarna, text='hapus', width=3, command=self.hapus)
self.tombolHapus.grid(row=0, column=0)
self.tombolUndo = Button(self.frameWarna, text='undo', width=3, command=self.undo)
self.tombolUndo.grid(row=0, column=1)
self.frameWarna.pack()
def hapus(self):
self.tempatMenggambar.delete("all")
self.koordinat = []
def undo(self):
if len(self.tampungTag):
self.tempatMenggambar.delete(self.tampungTag.pop())
def jikaDilepas(self, event):
self.b1 = "diKlik"
def jikaDiKlik(self, event):
self.b1 = "tidakDiKlik"
self.xold = None
self.yold = None
def pembuatGaris(self, event):
if self.b1 == "diKlik":
if self.xold is not None and self.yold is not None:
garis = event.widget.create_line(self.xold, self.yold, event.x, event.y, smooth='true',width=self.ukuran.get(), fill=self.warna.get(), tag=str(self.tag))
self.koordinat.append((self.xold, self.yold))
self.tampungTag.append(garis)
self.tag += 1
self.xold = event.x
self.yold = event.y
def onclick_handler(self, event):
self.start = [event.x, event.y]
def onrelease_handler(self, event):
if self.start is not None:
x = self.start[0]
y = self.start[1]
event.widget.delete(self.yangLama)
if self.pilihan.get() == 2:
self.bentuk = event.widget.create_line(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warna.get())
elif self.pilihan.get() == 3:
self.bentuk = event.widget.create_rectangle(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
elif self.pilihan.get() == 4:
self.bentuk = event.widget.create_oval(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
elif self.pilihan.get() == 5:
self.bentuk = event.widget.create_arc(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
self.tampungTag.append(self.bentuk)
self.start = None
def mouse_move(self, event):
if self.start is not None:
x = self.start[0]
y = self.start[1]
if self.yangLama:
event.widget.delete(self.yangLama)
if self.pilihan.get() == 2:
self.yangLama = event.widget.create_line(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warna.get())
elif self.pilihan.get() == 3:
self.yangLama = event.widget.create_rectangle(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
elif self.pilihan.get() == 4:
self.yangLama = event.widget.create_oval(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
elif self.pilihan.get() == 5:
self.yangLama = event.widget.create_arc(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
if __name__ == "__main__":
root = Tk()
root.title('aplikasi menggambar -> mn-belajarpython.blogspot.co.id')
root.wm_geometry("%dx%d" % (430, 450))
ImageGenerator(root)
root.mainloop()
Nah itu dia temen - temen code program nya.. Jika dibandingkan code versi sebelumnya, code aplikasi menggambar versi 3 ini memiliki penambahan baris code program yang sangat minimalis.. Walaupun saya telah menambahkan fitur yang cukup berguna yaitu undo... nah lalu sepertii apa ya temen - temen tampilan yang akan di hasilkan dari code program di atas? Nah, biar gak penasaran, langsung saja di simak gambar yang ada di bawah ini ya...
Nah itu dia temen - temen hasil dari code program di atas.. Gimana ? Masih sama ya tampilannya dengan versi sebelumnya.. Bedanya hanya menambah satu tombol untuk menjalankan perintah ‘undo’ nya saja.. Hehe...
Oya, Kalian juga bisa membuat code program ini menjadi file aplikasi loh.. iya file aplikasi seperti "exe" itu loh.. sehingga, nantinya kita cukup klik dua kali saja untuk menjalankan aplikasi ini... tanpa perlu repot - repot membuka nya di IDLE atau IDE python.. nah seperti apa caranya? cukup mudah kok.. dan saya juga sudah membuatkan tutorialnya.. untuk kalian yang menggunakan windows, KALIAN BISA KLIK DISINI ya temen - temen.. atau jika pada link pertama terlalu rumit, KALIAN BISA MENCOBA CARA INI ya.... dan bagi pengguna linux ? tenang saja.. bisa juga kok membuat file executable nya.. untuk melihat tutorialnya, KALIAN BISA KLIK DISINI temen - temen...
Penjelasan Code program untuk membuat aplikasi menggambar v.3.
nah pada bagian ini saya akan mencoba untuk menjelaskan code program yang telah saya bagikan diatas tadi yaa.. Hal ini saya lakukan agar kalian bisa memahami code program untuk membuat aplikasi menggambar ini... Yuk tanpa lama - lama lagi langsung saja kita simak sama - sama penjelasan saya di bawah ini...[NOTE : Teks yang berwarna merah pada penjelasan merupakan "Code program" yang di tambahkan pada versi kali ini. Dan tidak ada di versi sebelumnya]
from tkinter import * //digunakan untuk mengimport modul tkinter
from PIL import Image, ImageDraw, ImageTk //digunakan untuk mengimport class image, image draw dan ImageTk dari modul PIL
from tkinter.colorchooser import askcolor //digunakan untuk mengimport pemilih warna dari tkinter.
from tkinter import ttk, filedialog //digunakan untuk mengimport file dialog dar tkinter
from tkinter import Frame //digunakan untuk mengimput Frame dari tkinter
class ImageGenerator(): //membuat class dengan ‘imageGenerator’
def __init__(self,parent, *kwargs): //untuk membuat konstruktor dari class ‘ImageGenerator’.
self.framekanvas = Frame(parent) //digunakan untuk membuat sub frame. Dengan nama’framekanvas’. Yang akan digunakan sebagai tempat kanvas nya.
self.frameTombol = Frame(parent) //digunakan untuk membuat subframe dengan nama ‘frameTombol’. Yang akan digunakan untuk menempatkan tombol.
self.frameWarna = Frame(parent) //digunakan untuk membuat subframe tempat warna.
self.parent = parent //digunakan untuk menampung isi dari parameter ‘parent’.
self.sizex = 420 //mendefinisikan ukuran lebar dari kanvas atau tempat menggambarnya.
self.sizey = 400 //mendefinisikan ukuran tinggi dari kanvas atau tempat menggambarnya.
self.b1 = "tidakDiKlik" //digunakan sebagai penanda jika mous di tekan atau belum
self.xold = None //digunakan untuk menentukan posisi x garis
self.yold = None //digunakan untuk mennetukan posisi y garis
self.koordinat= [] //digunakan sebagai penampung koordinat.
self.yangLama = None //digunakan untuk meobjek mennghapus objek saat di drag. (khusus objek selain pensil).
self.pilihan = IntVar() //digunakan untuk menentukan pilihan objek menggambar.
self.warnaFill = StringVar() //mendeklarasikan variabel warna isian objek.
self.warnaFill.set('yellow') //mengatur isian objek agar berwarna kuning.
self.tag = 1 //pembuatan variabel tag yang akan digunakan untuk pembuatan elemen pada proses menggambar.
self.tampungTag = [] //variabel list dengan nama ‘tampungTag’ yang akan digunakan untuk menampung semua tag objek pada kanvas.
self.warna = StringVar() //mendeklarasikan variabel warna garis objek;
self.warna.set('red') //digunakan untuk menngatur warna garis agar berwarna merah.
self.ukuran = IntVar() //mendeklarisakan variabel pengatur tebal garis.
self.ukuran.set(3) //mengatur tebal baris sebesar 3.
self.buatTombol() //memanggil atau menjalankan sebuah metode dengan nama ‘buatTombol’
self.buatTempatMenggambar() //memanggil atau menjalankan sebuah metode dengan nama ‘buatTempatMenggambar’
self.tempatTombolWarna() //memanggil atau menjalankan sebuah metode dengan nama ‘tempatTombolWarna’
def buatTempatMenggambar(self): //untuk membuat metode dengan nama ‘buatTempatMenggambar’ yang berisi code untuk pembuatan kanvas tempat menggambar.
self.tempatMenggambar=Canvas(self.framekanvas,width=self.sizex,height=self.sizey, bg='white') //digunakan untuk membuat kanvas dengan settingan yang sudah saya atur. Yaitu : lebar dan tingg menggunakan variabel sizex dan sizey. Dan backgruoud putih.
self.tempatMenggambar.grid(row = 0, column=0) //memasukkan kanvas ke subframe. Yaitu ‘frameKanvas’.
self.framekanvas.pack() //memasukkan subframe (framekanvas) ke frame atau window utama.
def menggambarDgPensil(self): //digunakan untuk membuat metode dengan nama ‘menggambarDenganPensil’. Yaitu sebuah metode yang akan digunakan ketika menggambar.
self.tempatMenggambar.unbind("<Button-1>") //digunakan untuk mengosongkan perintah ketika mouse di tekan.
self.tempatMenggambar.unbind("<B1-Motion>") //digunakan untuk mengosongkan perintah ketika mouse di gerakkan.
self.tempatMenggambar.unbind("<ButtonRelease-1>") //digunakan untuk mengosongkan perintah ketika mouse di lepas.
self.tempatMenggambar.bind("<Motion>", self.pembuatGaris) //code yang akan menjalankan metode ‘pembuatGaris’ ketika mouse di drag
self.tempatMenggambar.bind("<ButtonPress-1>", self.jikaDilepas) //code yang akan menjalankan metode ‘jikaDiklik’ ketika mous di klik.
self.tempatMenggambar.bind("<ButtonRelease-1>", self.jikaDiKlik) //code yang akan menjalankan metode ‘jikaDilepas’ ketika mouse di lepas dari drag
def menggambarBentuk(self): //digunakan untuk membuat metode dengan nama ‘menggambarBentuk’ yan digunakan untuk menggambar objek selain pensil.
self.tempatMenggambar.unbind("<Button-1>") //digunakan untuk mengosongkan perintah ketika mouse di tekan.
self.tempatMenggambar.unbind("<B1-Motion>") //digunakan untuk mengosongkan perintah ketika mouse di gerakkan.
self.tempatMenggambar.unbind("<ButtonRelease-1>") //digunakan untuk mengosongkan perintah ketika mouse di lepas.
self.tempatMenggambar.bind("<Button-1>", self.onclick_handler) //memberikan perintah ketika mouse di klik. Yaitu menjalankan metode ‘onclick_handler’
self.tempatMenggambar.bind("<B1-Motion>", self.mouse_move) //memberikan perintah ketika mouse pindah atau bergerak. Yaitu menjalankan metode ‘mouse_move’
self.tempatMenggambar.bind("<ButtonRelease-1>", self.onrelease_handler) //memberikan perintah ketika mouse dilepas dari klik. Yaitu menjalankan metode ‘onrealease_handler’
def buatTombol(self): //membuat metode dengan nama ‘buatTombol’ yang berisi code untuk membuat tombol pilihan objek menggambar.
Radiobutton(self.frameTombol, text='pensil', indicatoron=0, width=5, padx=10, variable=self.pilihan, relief='flat', value='1', command=self.menggambarDgPensil).pack(side=LEFT)
Radiobutton(self.frameTombol, text='garis', indicatoron=0, width=5, padx=10, variable=self.pilihan, relief='flat', value='2', command=self.menggambarBentuk).pack(side=LEFT)
Radiobutton(self.frameTombol, text='kotak', indicatoron=0, width=5, padx=10, variable=self.pilihan, relief='flat', value='3', command=self.menggambarBentuk).pack(side=LEFT)
Radiobutton(self.frameTombol, text='bulat', indicatoron=0, width=5, padx=10, variable=self.pilihan, relief='flat', value='4', command=self.menggambarBentuk).pack(side=LEFT)
Radiobutton(self.frameTombol, text='arc', indicatoron=0, width=5, padx=10, variable=self.pilihan, relief='flat', value='5', command=self.menggambarBentuk).pack(side=LEFT)
self.frameTombol.pack()
// code di atas digunakan untuk membuat radio button semua opsi atau pilihan objek menggambar yang akan digunakan untuk memeilih settingan menggambar nantinya. Serta dengan settingan tampilan yang telah saya sesuaikan. Seperti : ditempatkan di subframe ‘frameTombol’, isi text nya tergantung pada fungsinya, dan saya kasi indicatoron = 0 untuk menghilangkan efek titik pada radio buttonnya. dengan lebar 5, padding 10, variable nya ‘pilihan’ yang berfungsi sebagai pengelompokkan tiap anggota radio button dan saya ‘flat’ kan agar tampilannya menarik, dengan nilai pilihan 1 dan perintah ketika di klik menjalankan metode tertentu pada ‘command’. Lalu langsung di masukkan ke subframe nya.
def tempatTombolWarna(self): //metode dengan nama ‘tempatTombolWarna’. Memiliki isi untuk membuat tombol hapus.
self.tombolHapus = Button(self.frameWarna, text='hapus', width=3, command=self.hapus) //digunakan untuk membuat tombol hapus. Dengan sub frame ‘frameWarna’ dan text tombol = ‘hapus’. Lebar =’3’ dan perintah ketika di klik menjalankan metode ‘hapus’.
self.tombolHapus.grid(row=0, column=0) //memasukkan tombol hapus ke dalam subframe ‘frameWarna’.
self.tombolUndo = Button(self.frameWarna, text='undo', width=3, command=self.undo) //digunakan untuk membuat tombol untuk fungsi undo. Dengan subframe atau tempat = ‘frameWarna’ text tombol = ‘undo’ dan lebar = ‘3’ dan perintah ketika di klik akan menjalankan perintah atau metode dengan nama ‘undo’.
self.tombolUndo.grid(row=0, column=1) //memasukkan tombol undo kedalam subframe ‘frameWarna’
self.frameWarna.pack() //memasukkan subframe ‘frameWarna’ kedalam frame atau window utama
def hapus(self): //metode dengan nama ‘hapus’ yang akan digunakan untuk membersihkan kanvas.
self.tempatMenggambar.delete("all") //code untuk membersihkan kanvas.
self.koordinat=[] //digunakan untuk mengosongkan penampung koordinat
def undo(self): //metode dengan nama ‘undo’ yang berfungsi untuk perintah undo
if len(self.tampungTag): //digunakn untuk mengecek apakah list dengan variabel ‘tampungTag’ ada isinya atau tidak. Yang artinya sama saja kita mengecek apakah di kanvas ada objek yang digambar atau tidak.
self.tempatMenggambar.delete(self.tampungTag.pop()) //digunakan untuk menghapus objek yang telah di gambar sebelumnya secara berurtan. Dari yang paling baru
def jikaDilepas(self,event): //metode yang akan dijalankan ketika mouse di klik atau di tekan
self.b1 = "diKlik" //mengubah nilai variabel menjadi string ‘diklik’.
def jikaDiKlik(self,event): //metode dengan nama ‘jikaDiklik’ dan akan di jalankan ketika mouse dilepas dari proses drag.
self.b1 = "tidakDiKlik" //mengubah nilai variabel menjadi ‘tidakDiKlik’.
self.xold = None //mengosongkan koordinat x
self.yold = None //mengosongkan koordinat y
def pembuatGaris(self,event): //metode dengan nama ‘pembuatGaris’ yang digunakan untuk membuat garisnya. Dan akan di jalan kan ketika mouse di drag.
if self.b1 == "diKlik": //mengecek apakah variabel ‘b1’ bernilai ‘diKlik’. Yang artinya apakah mouse sudah di klik
if self.xold is not None and self.yold is not None: //mengecek apakah xold dan yold tidak kosong.
garis = event.widget.create_line(self.xold, self.yold, event.x, event.y, smooth='true',width=self.ukuran.get(), fill=self.warna.get(), tag=str(self.tag)) //digunakan untuk membuat atau menggambar garis dengan settingan yang cukup banyak. Yaitu titik koordinat awal x = ‘xold’, titik koordinat awal y = ‘yold’ dan sampai titik koordinat x = ‘event.x’ dan y = ‘event.y’. Dengan memberikan efek halus ‘smooth=true’. Dan ukuran tebal garis mendapatkan dari variabel ‘ukuran’. Dan warna nya dari variabel ‘warna’. Dan tag untuk identifikasi penghapusan dari variabel ‘tag’.
self.koordinat.append((self.xold,self.yold)) //digunakan untuk menampung titik koordinatnya..
self.tampungTag.append(garis) //menampung garis atau objek nya. Untuk kepentingan identifikasi keberadaan objek untuk undo
self.tag += 1 //digunakan untuk menambah nilai tag untuk selalu di tambah sebanyak 1. Untuk menghindari kesamaan tag dengan objek lain.
self.xold = event.x //digunakan untuk menampung koordinat x.
self.yold = event.y //digunakan untuk menampung koordinat y.
def onclick_handler(self, event): //metode yang dengan nama ‘onclick_handler’ yang akan digunakan sebagai metode yang akan dijalankan ketika mouse ditekan dan objek menggambar selain pensil
self.start = [event.x, event.y] //menampung titik koordinat x dan y mouse saat di klik. Dan menampung nya dalam list agar lebih efisien.
def onrelease_handler(self, event): //metode dengan nama ‘onrelease_handler’ yang akan dijalankan ketika mouse di lepas dari proses klik atau drag.
if self.start is not None: //mengecek apakah variabel ‘start’ tidak sama dengan ‘None’
x = self.start[0] //mendapatkan titik koordinat x saat mouse di klik.
y = self.start[1] //mendapatkan titik koordinat y saat mouse di klik.
event.widget.delete(self.yangLama) //menghapus pembuatan objek saat di geser. Untuk memahami code yang ini, silahkan hapus dan jalankan. Lalu lihat perbedaannya
if self.pilihan.get() == 2: //untuk mengecek nilai pilihan radio button untuk menggambar objek apakah sama dengan 2. Atau apakah sama dengan garis.
self.bentuk = event.widget.create_line(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warna.get()) //digunakan untuk membuat garis dengan koordinat dari posisi mouse dan tebal gari sama dengan isi dari variabel ‘ukuran’ dan warna sama dengan isi dari variabel ‘warna’.
elif self.pilihan.get() == 3: //untuk mengecek nilai pilihan radio button untuk menggambar objek apakah sama dengan 3.Atau apakah sama dengan kotak.
self.bentuk = event.widget.create_rectangle(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get()) //digunakan untuk membuat kotak atau rectangle dengan koordinat dari posisi mouse dan tebal gari sama dengan isi dari variabel ‘ukuran’ , warna garis sama dengan isi dari variabel ‘warna’ warna isian sama dengan isi dari variabel ‘warnaFill’.
elif self.pilihan.get() == 4: //untuk mengecek nilai pilihan radio button untuk menggambar objek apakah sama dengan 4.Atau apakah sama dengan lingkaran.
self.bentuk = event.widget.create_oval(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get()) //digunakan untuk membuat lingkaran atau oval dengan koordinat dari posisi mouse dan tebal gari sama dengan isi dari variabel ‘ukuran’ , warna garis sama dengan isi dari variabel ‘warna’ warna isian sama dengan isi dari variabel ‘warnaFill’.
elif self.pilihan.get() == 5: //untuk mengecek nilai pilihan radio button untuk menggambar objek apakah sama dengan 5.Atau apakah sama dengan arc.
self.bentuk = event.widget.create_arc(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get()) //digunakan untuk membuat arc atau seperempat lingkaran dengan koordinat dari posisi mouse dan tebal gari sama dengan isi dari variabel ‘ukuran’ , warna garis sama dengan isi dari variabel ‘warna’ warna isian sama dengan isi dari variabel ‘warnaFill’.
self.tampungTag.append(self.bentuk) //menampung setiap objek yang dibuat untuk kepentingan penghapusan saat proses undo
self.start = None //digunakan untuk mengosongkan variabel start
def mouse_move(self, event): //metode dengan nama ‘mouse_move’ yang akan dijalankan ketika mouse bergerak.
if self.start is not None: //mengecek apakah variabel ‘start’ tidak kosong
//code dibawah ini sama persis denga code di atas ya temen - temen.. Jadi saya rasa tidak perlu saya jelaskan kembali. Karena saya rasa sangat mubazir. Tapi saya akn menjelaskan nya beberapa saja yang beda.
x = self.start[0]
y = self.start[1]
if self.yangLama: //mengecek dan memastikan variabel ‘yangLama’ tidak kosong.
event.widget.delete(self.yangLama) //menghapus objek yang telah di buat sebelumnya. Untuk mengetahui perbedaannya, silahkan hapus dan cek perbedaannya.
if self.pilihan.get() == 2:
self.yangLama = event.widget.create_line(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warna.get())
elif self.pilihan.get() == 3:
self.yangLama = event.widget.create_rectangle(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
elif self.pilihan.get() == 4:
self.yangLama = event.widget.create_oval(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
elif self.pilihan.get() == 5:
self.yangLama = event.widget.create_arc(x, y, event.x, event.y, width=self.ukuran.get(),fill=self.warnaFill.get(), outline=self.warna.get())
if __name__ == "__main__": //merrupakan metode utama. Yang artinya akan dijalankan atau di eksekusi pertama kali ketika file di run.
root=Tk() //membuat window. Atau menampilkan window.
root.title('aplikasi menggambar -> mn-belajarpython.blogspot.co.id') //digunakan untuk menampilkan judul window.
root.wm_geometry("%dx%d" % (430, 430)) //digunakan untuk mengatur lebar window
ImageGenerator(root) //memanggil class aplikasi menggambarnya
root.mainloop() //diperlukan agar tidak langsung close saat window tampil.
nah itu dia temen - temen penjelasan dari code program diatas.. Semoga penjelasan yang sudah saya berikan tadi dapat sedikit membantu penjelasan code program untuk membuat aplikasi menggambar versi yang ketiga pada postingan kali ini ya...
Kalian juga bisa membuat code program ini menjadi file aplikasi loh.. iya file aplikasi seperti "exe" itu loh.. sehingga, nantinya kita cukup klik dua kali saja untuk menjalankan aplikasi ini... tanpa perlu repot - repot membuka nya di IDLE atau IDE python.. nah seperti apa caranya? cukup mudah kok.. dan saya juga sudah membuatkan tutorialnya.. untuk kalian yang menggunakan windows, KALIAN BISA KLIK DISINI ya temen - temen.. atau jika pada link pertama terlalu rumit, KALIAN BISA MENCOBA CARA INI ya.... dan bagi pengguna linux ? tenang saja.. bisa juga kok membuat file executable nya.. untuk melihat tutorialnya, KALIAN BISA KLIK DISINI temen - temen...
Dan itu dia temen - temen cara untuk membuat aplikasi menggambar versi ketiga nya.. Semoga apa yang telah saya sampaikan di atas dapat memberikan manfaat bagi kalian yaa... Dan tentu saja saya harap dapat menjadikan referensi untuk membuat sebuah produk atau untuk belajar python..
Oke sampai disini dulu ya temen - temen bahasan pada postingan saya kali ini,, jangan lupa baca tutorial menarik lainnya ya.. Dan jangan lupa berkomentar atau berikan masukan atau kritikan kalian ya... Terimakasih.. Sampai jumpa di tutorial yang lainnya ya...
Wassalamualaikum wr.wb.

ConversionConversion EmoticonEmoticon