BelajarPython - assalamualaikum wr. wb.
Jumpa lagi nih temen - temen...pada kesempatan kali ini, saya akan mencoba untuk mengajak kalian untuk belajar GUI tampilan dari python nih... Dan untuk mewujudkan hal tersebut, saya akan menggunakan bantuan TKinter... Hehe.. Oya sebelum melanjutkan postingan saya yang satu ini, saya akan bertanya duku nih... Sudahkah kalian menginstall python ? Apa ? belum ? Tenang saja temen - temen... Saya sudah membuatkan postingan mengenai tutorial untuk menginstall bahasa pemrograman python ini... Nah jika kalian tertari untuk membaca postingan yang saya maksud tadi, KALIAN BISA KLIK DISINI.
Nah setelah kalian menginstall python, yuk kita lanjut postingan inii... Jadi, pada postingan kali ini, saya akan mencoba untuk mengajak kalian untuk menambahkan sebuah text field atau kolom teks.. Nah seperti apakah cara untuk membuat text field ini ? Nah apabila kalian ingin mengetahuinya, Yuk langsung saja kita simak sama - sama postingan saya kali ini yang akan membahas masalah pembuatan text field ini.. Let’s check out guys...
Nah itu dia temen - temen code programnya.. Gimana ? Cukup panjang juga ya.. Ya itu karena saya membuatnya menjadi sebuah class.. Nah setelah kita melihat code programnya, maka seperti apakah tampilan yang akan di hasilkan dari code program di atas ? Yuk langsung saja kita lihat hasil code program di atas jika kita jalankan... Silahkan lihat hasilnya pada gambar di bawah ini ya...

Nah itu dia temen - temen hasilnya... Ya di sana hanya ada satu kolom saja ya... Hehe ya maklum saja.. Kan kita hanya membuat satu... Tapi sekarang sudah tau kan bagaimana cara untuk membuat sebuah text field ? Ya semoga saja kalian sudah memahaminya..
Nah itu dia temen - temen code programnya... Bagaimana ? Apa yang sudah saya tambahkan disana ? Nah kalian bisa cek di apa - apa saja yang sudah saya import di sana.. Menambahkan beberapa elemen untuk di import. Nah kemudian saya juga menambahkan label atau teks disana.. Silahkan di cek dan cari sendiri ya pebedaannya.. Hehe... Nah lalu seperti apakah code tampilan yang akan di hasilkan dari code program di atas ? Yuk langsung saja kita simak sama - sama hasil GUI nya pada gambar di bawah ini ya...

Nah itu dia temen - temen hasil dari program di atas... Nah bisa kita lihat ya pada program di atas.. Teks dan text field nya sekarang sudah berdampingan ya.. Nah sudah paham kan ? Ya saya rasa kalian sudah paham ya temen - temen...
Nah itu dia temen - temen code program dari pembuatan kolom komentar sederhana ini... Cukup panjang ya temen - temen.. Lalu seperti apakah tampilan yang asan di hasilkan dari code program di atas ? Yuk langsung saja kita simak sama - sama hasil GUI nya pada gambar yang ada di bawah ini ya temen - temen...

Nah itu dia temen - temen tampilan yang akan di hasilkan dari code program di atas... Dan itu juga tampilan dari kolom komentar yang sudah saya katakan tadi sebelumnya.. Gimana ? Cukup simpel dan menarik ya.. Hehe... Ya walaupun belum ada perintah - perintah di dalamnya.. Melainkan hanya perintah close ketika kalian menekan salah satu tombolnya...
Nah itu dia temen - temen penjelasan saya mengenai code program yang sudah saya bagikan sebelum nya ini... Semoga penjelasan saya di atas dapat membuat kalian paham akan program yang sudah saya bagikan sebelumnya ini ya.. Jika kalian belum paham, kalian bisa membacanya lagi secara perlahan... Namun, jika memang penjelasan saya kurang jelas, atau ada pertanyaan yang ingin kalian tanyakan, kalian bisa sampaikan pada kolom komentar yang ada di bawah postingan saya kali ini ya.. Insyaallah saya bakal menjawabnya kok.. Tapi sabar ya.. Hehe
Oke, sampai disini dulu ya temen - temen postingan kali ini.. Semoga apa yang sudah saya bahas tadi, dapat membuat kalian mendapatkan pemahaman dan pengalaman baru serta dapat memperaktekkannya juga.. Hehe.. Oke terimakasi sudah berkunjung ke blog saya ini dan juga sudah membaca postingan saya kali ini... Mohon maaf ya atas kekurngan yang ada pada blog ini maupun postingan saya kali ini... Jika ada sanggahan, kritik dan saran, kalian bisa menyampaikannya pada kolom komentar yang ada di blog ini ya... Terimakasih temen - temen..
Oya minta tolong untuk share psotungan saya kali ini ya... Ya hitung - hitun sebagai penyemangat saya saat ngetik.. Hehe oke terimakasih dan sampai jumpa di postingan saya yang lainnya ya... Terimakasih dan sekian dulu..
Wassalamualaikum wr. wb.
Jumpa lagi nih temen - temen...pada kesempatan kali ini, saya akan mencoba untuk mengajak kalian untuk belajar GUI tampilan dari python nih... Dan untuk mewujudkan hal tersebut, saya akan menggunakan bantuan TKinter... Hehe.. Oya sebelum melanjutkan postingan saya yang satu ini, saya akan bertanya duku nih... Sudahkah kalian menginstall python ? Apa ? belum ? Tenang saja temen - temen... Saya sudah membuatkan postingan mengenai tutorial untuk menginstall bahasa pemrograman python ini... Nah jika kalian tertari untuk membaca postingan yang saya maksud tadi, KALIAN BISA KLIK DISINI.
Nah setelah kalian menginstall python, yuk kita lanjut postingan inii... Jadi, pada postingan kali ini, saya akan mencoba untuk mengajak kalian untuk menambahkan sebuah text field atau kolom teks.. Nah seperti apakah cara untuk membuat text field ini ? Nah apabila kalian ingin mengetahuinya, Yuk langsung saja kita simak sama - sama postingan saya kali ini yang akan membahas masalah pembuatan text field ini.. Let’s check out guys...
Cara membuat Text field atau kolom teks pada window GUI python menggunakan Tkinter.
Nah, seperti yang sudah saya katakan sebelumnya, saya akan mencoba untuk mengajak kalian untuk membuat sebuah text field atau kolom teks pada window GUI python yang dihasilkan dengan tkinter. Nah sudah penasaran belum bagaimana caranya.. Jika iya, yuk langsung saja kita simak sama - sama code programnya di bawah ini... Yuk dilihat dan disimak...from tkinter import Tk, BOTH, X
from tkinter.ttk import Frame, Entry
class membuatLabel(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.window = parent
self.initUI()
self.teksEdit()
def initUI(self):
self.pack(fill=BOTH)
root.geometry("300x100+300+300")
root.title("Text field/kolom teks")
def teksEdit(self):
teksField = Frame(self)
teksField.pack()
masukKeWindow = Entry(teksField)
masukKeWindow.pack()
if __name__ == '__main__':
root = Tk()
app = membuatLabel(root)
root.mainloop()
Nah itu dia temen - temen code programnya.. Gimana ? Cukup panjang juga ya.. Ya itu karena saya membuatnya menjadi sebuah class.. Nah setelah kita melihat code programnya, maka seperti apakah tampilan yang akan di hasilkan dari code program di atas ? Yuk langsung saja kita lihat hasil code program di atas jika kita jalankan... Silahkan lihat hasilnya pada gambar di bawah ini ya...

Nah itu dia temen - temen hasilnya... Ya di sana hanya ada satu kolom saja ya... Hehe ya maklum saja.. Kan kita hanya membuat satu... Tapi sekarang sudah tau kan bagaimana cara untuk membuat sebuah text field ? Ya semoga saja kalian sudah memahaminya..
Cara menyandingkan text field dengan sebuah teks atau label pada GUI window python menggunakan Tkinter.
Nah setelah kita membuat sebuah text field, maka selanjutnya saya akan membuat sebuah label yang kemudian akan saya sandingkan atau saya pasangkan dengan teks edit atau text field yang sudah kita buat tadi. Nah seperti apakah code program untuk membuat apa yang sudah saya katakan tadi ? Yuk langsung saja kita simak sama - sama code programnya di bawah ini.. Let’s check it out temen - temen...from tkinter import Tk, Text, TOP, BOTH, X, N, LEFT
from tkinter.ttk import Frame, Label, Entry
class membuatLabel(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.window = parent
self.initUI()
self.teksEdit()
def initUI(self):
self.pack(fill=BOTH)
root.geometry("300x100+300+300")
root.title("Text field/kolom teks")
def teksEdit(self):
teksField = Frame(self)
teksField.pack(fill=X, padx=10)
teks = Label(teksField, text="Judul :", width=6)
teks.pack(side=LEFT, padx=5, pady=5)
masukKeWindow = Entry(teksField)
masukKeWindow.pack(fill=X)
if __name__ == '__main__':
root = Tk()
app = membuatLabel(root)
root.mainloop()
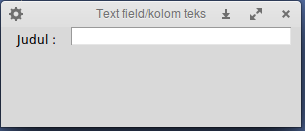
Nah itu dia temen - temen code programnya... Bagaimana ? Apa yang sudah saya tambahkan disana ? Nah kalian bisa cek di apa - apa saja yang sudah saya import di sana.. Menambahkan beberapa elemen untuk di import. Nah kemudian saya juga menambahkan label atau teks disana.. Silahkan di cek dan cari sendiri ya pebedaannya.. Hehe... Nah lalu seperti apakah code tampilan yang akan di hasilkan dari code program di atas ? Yuk langsung saja kita simak sama - sama hasil GUI nya pada gambar di bawah ini ya...

Nah itu dia temen - temen hasil dari program di atas... Nah bisa kita lihat ya pada program di atas.. Teks dan text field nya sekarang sudah berdampingan ya.. Nah sudah paham kan ? Ya saya rasa kalian sudah paham ya temen - temen...
Cara membuat kolom komentar sederhana pada Window GUI python menggunakan Tkinter.
Nah pada segment ini, saya akan mengajak kalian untuk membuat sebuah kolom komentar sederhana dengan menggunakan teks field ini.. Nah tanpa lama - lama lagi, yuk langsung saja kita simak code programnya di bawah ini...from tkinter import Tk, Text, TOP, BOTH, X, N, LEFT, RIGHT, RAISED
from tkinter.ttk import Frame, Label, Entry, Button
class membuatKomentar(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.window = parent
self.initUI()
def initUI(self):
self.window.title("komentar")
self.pack(fill=BOTH, expand=True)
self.elemen1()
self.elemen2()
self.elemen3()
self.tombol()
def elemen1(self) :
teksField1 = Frame(self)
teksField1.pack(fill=X)
teks1 = Label(teksField1, text="judul :", width=6)
teks1.pack(side=LEFT, padx=5, pady=5)
masukkanKeWindow1 = Entry(teksField1)
masukkanKeWindow1.pack(fill=X, padx=5, expand=True)
def elemen2(self):
teksField2 = Frame(self)
teksField2.pack(fill=X)
teks2 = Label(teksField2, text="jenis :", width=6)
teks2.pack(side=LEFT, padx=5, pady=5)
masukkanKeWindow2 = Entry(teksField2)
masukkanKeWindow2.pack(fill=X, padx=5, expand=True)
def elemen3(self):
teksField3 = Frame(self)
teksField3.pack(fill=BOTH, expand=True)
teks3 = Label(teksField3, text="ulasan :", width=6)
teks3.pack(side=LEFT, anchor=N, padx=5, pady=5)
masukkanKeWindow2 = Text(teksField3)
masukkanKeWindow2.pack(fill=BOTH, pady=5, padx=5, expand=True)
def tombol(self):
tombolTutup = Button(self, text="Tutup", command=self.quit)
tombolTutup.pack(side=RIGHT, padx=5, pady=5)
tombolOke = Button(self, text="Oke", command=self.quit)
tombolOke.pack(side=RIGHT)
if __name__ == '__main__':
root = Tk()
root.geometry("300x450")
app = membuatKomentar(root)
root.mainloop()
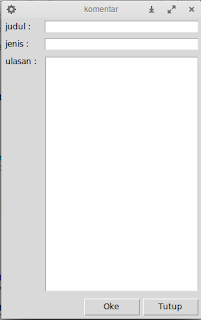
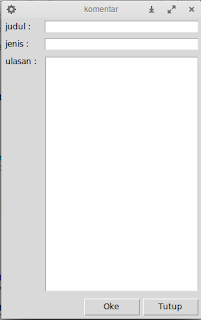
Nah itu dia temen - temen code program dari pembuatan kolom komentar sederhana ini... Cukup panjang ya temen - temen.. Lalu seperti apakah tampilan yang asan di hasilkan dari code program di atas ? Yuk langsung saja kita simak sama - sama hasil GUI nya pada gambar yang ada di bawah ini ya temen - temen...

Nah itu dia temen - temen tampilan yang akan di hasilkan dari code program di atas... Dan itu juga tampilan dari kolom komentar yang sudah saya katakan tadi sebelumnya.. Gimana ? Cukup simpel dan menarik ya.. Hehe... Ya walaupun belum ada perintah - perintah di dalamnya.. Melainkan hanya perintah close ketika kalian menekan salah satu tombolnya...
Penjelasan code program untuk membuat kolom komentar di window GUI python menggunakan tkinter.
Nah pada segment terakhir ini, saya akan mencoba untuk menjelaskan code program yang sudah saya bagikan sebelumnya.. Hal ini saya lakukan, agar dapat membuat kalian paham dengan program yang sudah saya bagikan di atas... Dan tentu saja saya harap kalian bisa memperaktekkannya sendiri ya.. Nah lalu seperti apakah penjelasan saya ini ? Yuk langsung saja kita simak sama - sama penjelasa saya di bawah ini.. Let’s check it out guys...
from tkinter import Tk, Text, TOP, BOTH, X, N, LEFT, RIGHT, RAISED //code ini digunakan untuk mengimpor elemen - elemen yang di perlukan nantinya saat membuat window kolom komentarnya.
from tkinter.ttk import Frame, Label, Entry, Button//code ini juga digunakan untuk mengimpor elemen - elemen yang di perlukan nantinya saat membuat window kolom komentarnya.
class membuatKomentar(Frame): //code ini digunakan untuk membuat sebuah class dengan nama “membuatKomentar” yang akan digunakan untuk menampung semua code program untuk membuat window kolom komentarnya.
def __init__(self, parent): //code ini digunakan untuk membuat sebuah metode “__init__” yang akan digunakan sebagai metode yang akan di eksekusi pertama kali dan secara otomatis saat class “membuatKolom” ini kita panggil nantinya.
Frame.__init__(self, parent) //code ini digunakan untuk membuat class ini menjadi sebua GUI.
self.window = parent //code ini dignakan untuk mengoper nilai yang ada di variabel “parent” ke dalam variabel “window”
self.initUI() //code ini digunakan untuk memanggil sebuah metode yang bernama “initUI”
def initUI(self): //code ini digunakan untuk membuat sebuah metode dengan nama “intiUI” yang akan digunakan untuk menampung pendefinisian serta pembuatan elemen window yang akan kita tampilkan nantinya.
self.window.title("komentar") //code ini digunakan untuk mengubah judul windownya menjadi “komentar”
self.pack(fill=BOTH, expand=True) //code ini digunakan untuk membuat sebuah background tempat dari widget dan teks nantinya.
self.elemen1() //code ini digunakan untuk memanggil sebuah metode yang bernama “elemen1”
self.elemen2() //code ini digunakan untuk memanggil sebuah metode yang bernama “elemen2”
self.elemen3() //code ini digunakan untuk memanggil sebuah metode yang bernama “elemen3”
self.tombol() //code ini digunakan untuk memanggil sebuah metode yang bernama “tombol”
def elemen1(self) : //code ini digunakan untuk membuat sebuah metode dengan nama “elemen1” yang akan digunakan untuk menampung semua code untuk membuat teks dan kolom yang pertama.
teksField1 = Frame(self) //membuat sebuah TextField yang memanggil dari modul Tkinter.
teksField1.pack(fill=X) //membuat texfield agar penuh ke windownya.
teks1 = Label(teksField1, text="judul :", width=6) //membuat sebuah lable atau teks. Yang kemudian di pasangkan dengan “teksfield1”.
teks1.pack(side=LEFT, padx=5, pady=5) //code ini digunakan untuk memposisikan teks nya di sebelah kiri dari TeksField. Serta mengkonfigurasikan padding nya.
masukkanKeWindow1 = Entry(teksField1) //digunakan untuk memasukkan teksfield ke dalam window.
masukkanKeWindow1.pack(fill=X, padx=5, expand=True) //digunakan untuk mengkonfigurasikan penempatan dari teksfield. Serta mengatur padding nya.
def elemen2(self): //code ini digunakan untuk membuat sebuah metode dengan nama “elemen2” yang akan digunakan untuk menampung semua code untuk membuat teks dan kolom yang kedua.
teksField2 = Frame(self) //membuat sebuah TextField yang memanggil dari modul Tkinter.
teksField2.pack(fill=X) //membuat texfield agar penuh ke windownya.
teks2 = Label(teksField2, text="jenis :", width=6) //membuat sebuah lable atau teks. Yang kemudian di pasangkan dengan “teksfield2”.
teks2.pack(side=LEFT, padx=5, pady=5) //code ini digunakan untuk memposisikan teks nya di sebelah kiri dari TeksField. Serta mengkonfigurasikan padding nya.
masukkanKeWindow2 = Entry(teksField2) //digunakan untuk memasukkan teksfield ke dalam window.
masukkanKeWindow2.pack(fill=X, padx=5, expand=True) //digunakan untuk mengkonfigurasikan penempatan dari teksfield. Serta mengatur padding nya.
def elemen3(self): //code ini digunakan untuk membuat sebuah metode dengan nama “elemen3” yang akan digunakan untuk menampung semua code untuk membuat teks dan kolom yang ketiga.
teksField3 = Frame(self) //membuat sebuah TextField yang memanggil dari modul Tkinter.
teksField3.pack(fill=BOTH, expand=True) //membuat texfield agar penuh ke windownya.
teks3 = Label(teksField3, text="ulasan :", width=6) //membuat sebuah lable atau teks. Yang kemudian di pasangkan dengan “teksfield3”.
teks3.pack(side=LEFT, anchor=N, padx=5, pady=5) //code ini digunakan untuk memposisikan teks nya di sebelah kiri dari TeksField. Serta mengkonfigurasikan padding nya.
masukkanKeWindow2 = Text(teksField3) //digunakan untuk memasukkan teksfield ke dalam window.
masukkanKeWindow2.pack(fill=BOTH, pady=5, padx=5, expand=True) //digunakan untuk mengkonfigurasikan penempatan dari teksfield. Serta mengatur padding nya.
def tombol(self): //code ini digunakan untuk membuat sebuah metode dengan nama “tombol” yang akan digunakan untuk menampung semua code untuk membuat 2 buah tombol.
tombolTutup = Button(self, text="Tutup", command=self.quit) //code ini digunakan untuk membuat sebuah tombol dengan perintah ketika diklik.
tombolTutup.pack(side=RIGHT, padx=5, pady=5) //code ini digunakan untuk mengatur penempatannya.. Yaitu di sebelah kiri.. Dan juga mengatur padding pada “tombolTutup”.
tombolOke = Button(self, text="Oke", command=self.quit) //code ini digunakan untuk membuat sebuah tombol dengan perintah ketika diklik.
tombolOke.pack(side=RIGHT) //code ini digunakan untuk mengatur penempatan “tombolOke” pada window.
if __name__ == '__main__': //code ini digunakan untuk memasitikan apakah file python nya di panggil atau tidak.
root = Tk() //code ini digunakan untuk memanggil “Tk” yang kemudian disimpan ke dalam variabel “root”. Dan “Tk” ini berasal dari tkinternya ya..
root.geometry("300x450") //code ini digunakan untuk mengatur ukuran window nya... Yaitu sebesar “300x450” pixel.
app = membuatKomentar(root) //code ini digunakan untuk memanggil sebuah class dengan memasukkan nilai yang ada di dalam variabel “root” kedalam classnya sebagai sebuah para meter.
root.mainloop() //code ini digunakan agar window yang akan tampil tidak akan langsung close
Nah itu dia temen - temen penjelasan saya mengenai code program yang sudah saya bagikan sebelum nya ini... Semoga penjelasan saya di atas dapat membuat kalian paham akan program yang sudah saya bagikan sebelumnya ini ya.. Jika kalian belum paham, kalian bisa membacanya lagi secara perlahan... Namun, jika memang penjelasan saya kurang jelas, atau ada pertanyaan yang ingin kalian tanyakan, kalian bisa sampaikan pada kolom komentar yang ada di bawah postingan saya kali ini ya.. Insyaallah saya bakal menjawabnya kok.. Tapi sabar ya.. Hehe
Oke, sampai disini dulu ya temen - temen postingan kali ini.. Semoga apa yang sudah saya bahas tadi, dapat membuat kalian mendapatkan pemahaman dan pengalaman baru serta dapat memperaktekkannya juga.. Hehe.. Oke terimakasi sudah berkunjung ke blog saya ini dan juga sudah membaca postingan saya kali ini... Mohon maaf ya atas kekurngan yang ada pada blog ini maupun postingan saya kali ini... Jika ada sanggahan, kritik dan saran, kalian bisa menyampaikannya pada kolom komentar yang ada di blog ini ya... Terimakasih temen - temen..
Oya minta tolong untuk share psotungan saya kali ini ya... Ya hitung - hitun sebagai penyemangat saya saat ngetik.. Hehe oke terimakasih dan sampai jumpa di postingan saya yang lainnya ya... Terimakasih dan sekian dulu..
Wassalamualaikum wr. wb.
ConversionConversion EmoticonEmoticon